티스토리 에디터에는 서식 관리 기능이 있습니다. 타이틀이나 문단 모양을 예쁘게 꾸밀 때 코드를 등록해두었다가 사용할 수 있고 에드센스 광고 코드를 미리 서식화한 후 HTML 내에 삽입하기도 합니다. 서식을 활용한 컨텐츠 내 광고 게재로 쿠팡 파트너스 수익화 구조를 만들어봅니다.
쿠팡 파트너스 수익화 티스토리 에디터 서식 활용
HTML 태그 서식으로 등록하기
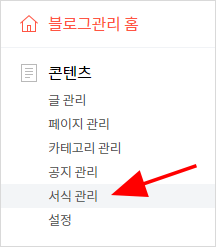
블로그 관리 홈에서 서식 관리로 이동합니다.

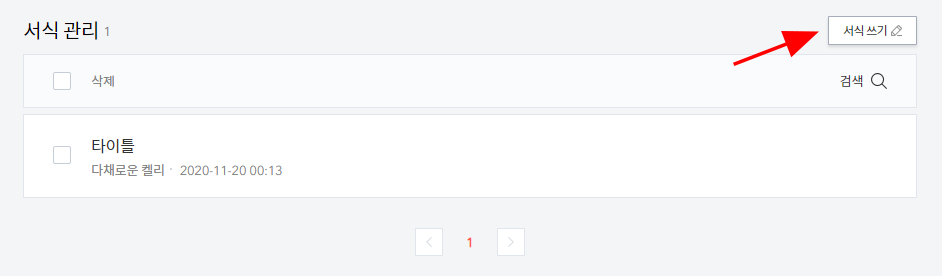
서식 쓰기 메뉴를 클릭합니다.

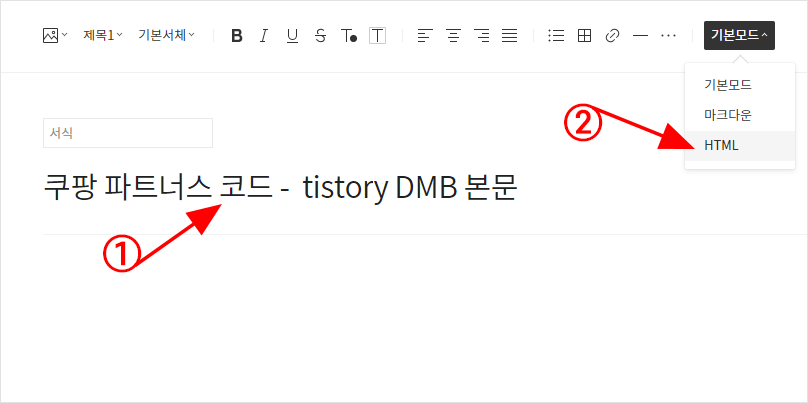
서식 제목 입력 후 티스토리 에디터 기본 모드를 HTML 모드로 변경합니다.

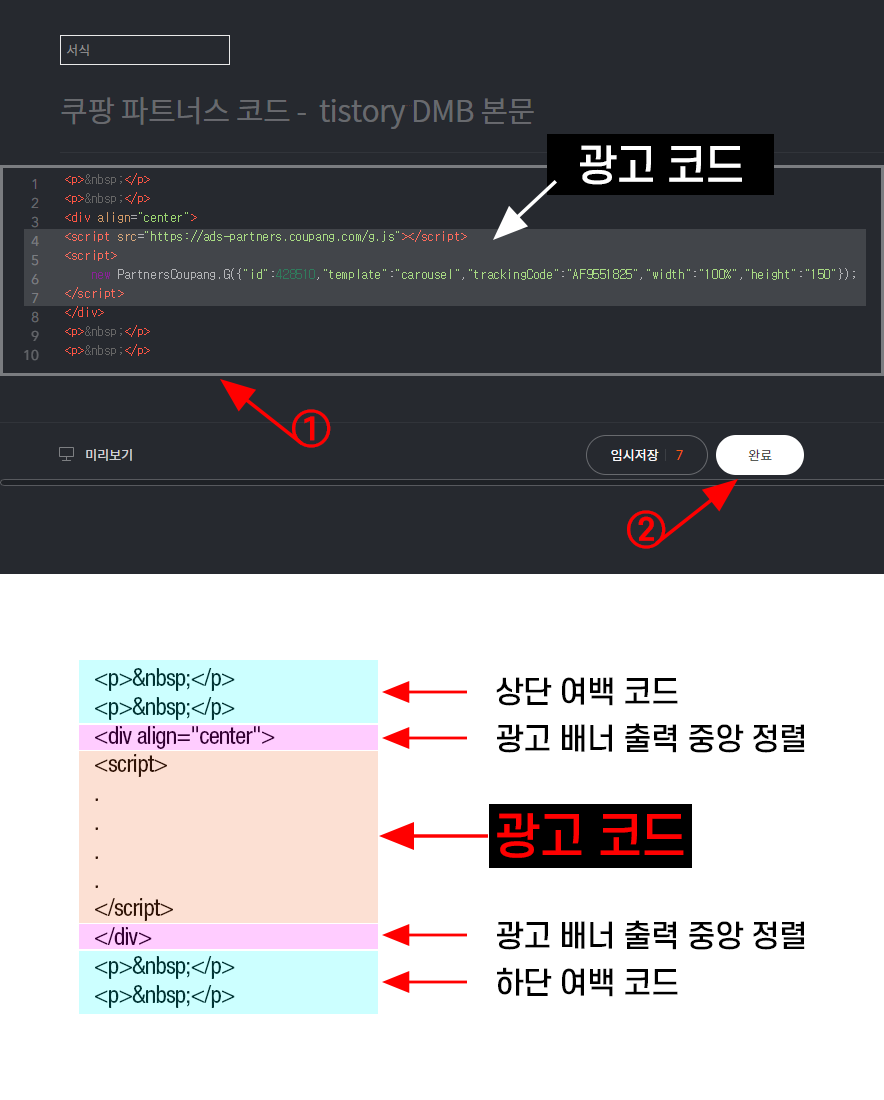
① 컨텐츠 내에 삽입하고자 하는 코드를 에드센스 또는 쿠팡 파트너스에서 미리 생성 후 서식에 붙여 넣기 합니다.
② 완료 버튼을 클릭합니다.

상단, 하단 여백을 주고 싶으시면 원하시는 줄 수만큼 p 코드를 넣어주시면 됩니다.
<p> </p>
중앙 정렬 배치를 위해 div 코드를 입력합니다.
광고 코드 위, 아래에 입력해주시면 됩니다.
<div align="center">광고 코드</div>
등록한 서식 콘텐츠 내 삽입하기
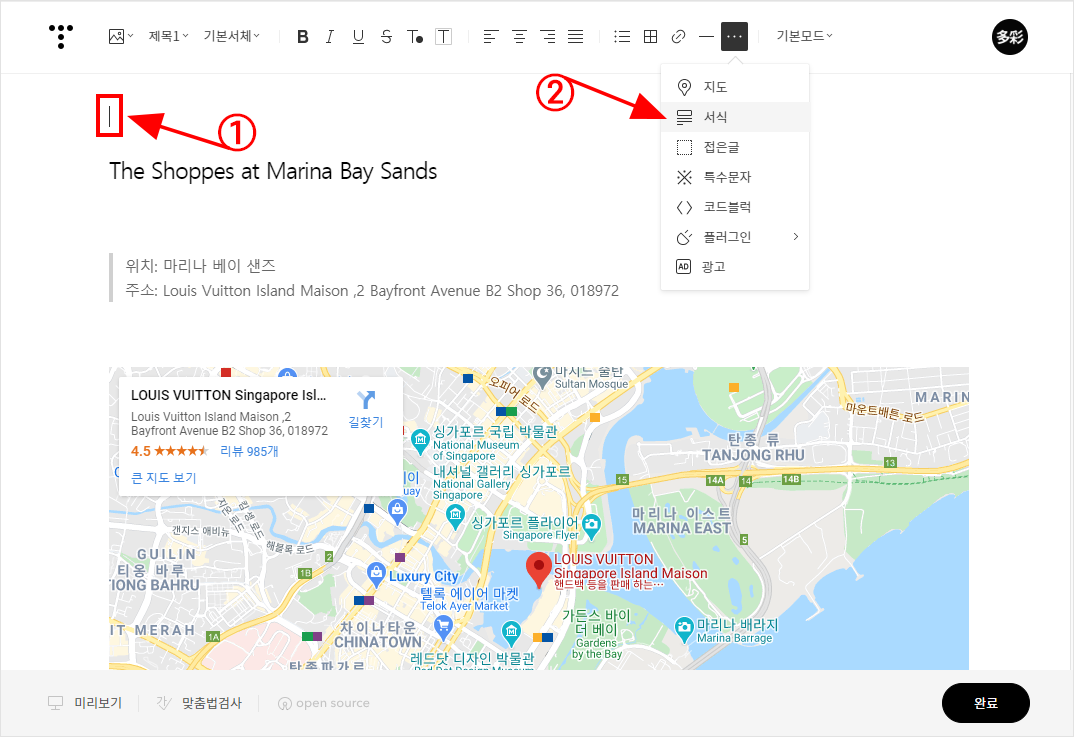
기본모드에서 원하는 위치에 커서를 옮깁니다. 티스토리 에디터 메뉴의 더보기(...) 선택 후 서식을 클릭합니다.

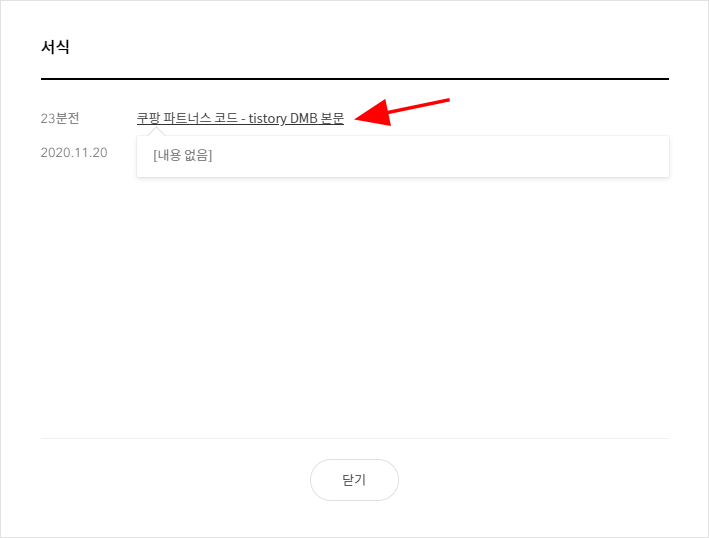
서식 관리에서 미리 만들어 두었던 서식을 선택하여 불러옵니다.

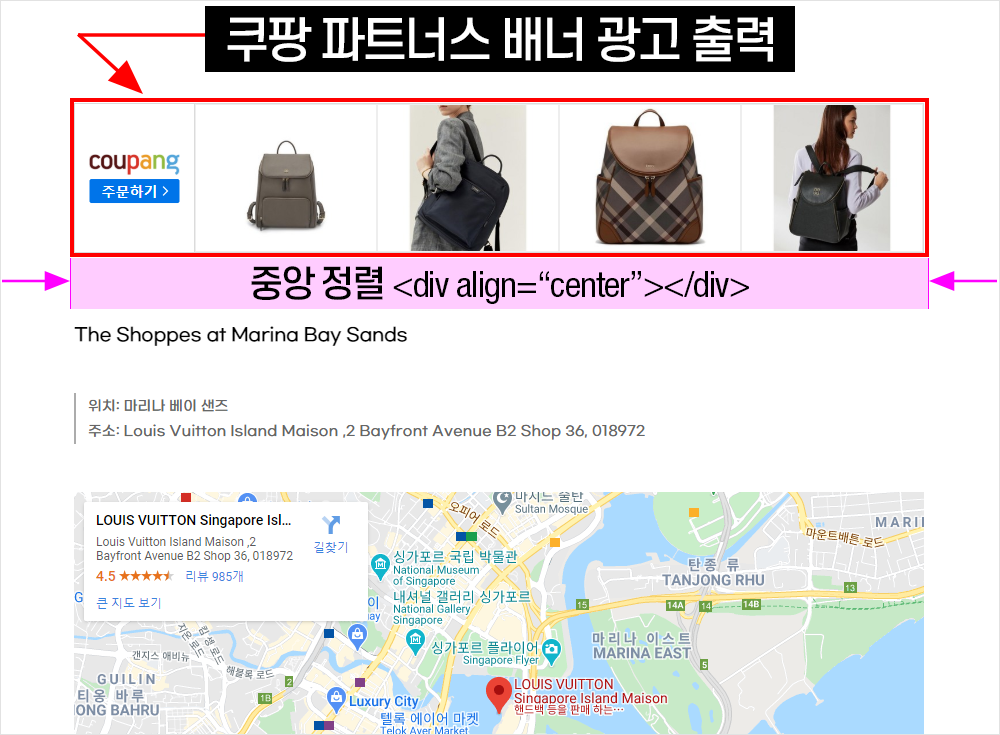
아래 이미지와 같이 지정한 위치에 코드가 출력되고 있음을 확인할 수 있습니다. 다이나믹 위젯 태그는 스크립트로 생성되기 때문에 기본모드에서는 배너 이미지가 보이지 않습니다. 글쓰기가 완료되면 노출이 정상적으로 이루어집니다.
다이나믹 배너
Coupang Partners 다이나믹 위젯의 태그는 HTML 코드입니다. 스크립트로 이루어진 위젯 코드는 웹사이트 내 페이지 또는 어플리케이션에 태그를 삽입할 수 있습니다. 다이나믹 위젯은 반응형이며 최소 80x80에서 최대 2,000x2,000 까지 다양한 크기로 등록 가능합니다.
Partners에서 제공하는 배너, 위젯의 경우 명백하게 광고로 인식될 수 있기 때문에 예외적으로 대가성 문구 생략이 가능할 것으로 보입니다.
스크립트가 제대로 출력되는지 확인 후 완료 버튼을 클릭합니다.

중앙 정렬
다이나믹 배너가 중앙 정렬되어 출력됨을 확인할 수 있습니다.

반응형 적용하기
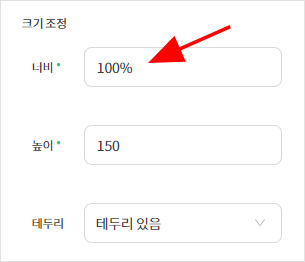
반응형으로 적용하기 위해 다이나믹 배너 생성 시 너비 값을 100%로 입력합니다.
{"width":"100%", "height":"150"}

PC 적용 예시
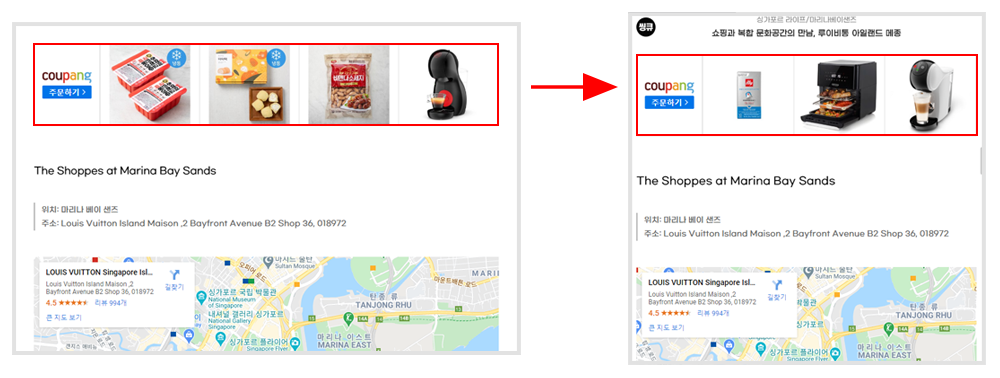
브라우저 사이즈 조절 시 반응형으로 보입니다.
화면 크기에 따라 배너 사이즈가 자동으로 조정되는 것을 확인할 수 있습니다.

모바일 적용 예시

