티스토리 애드센스 설정 PC 본문 하단 고정 광고
이번 포스팅에서는 애드센스 (PC) 플러그인을 적용하여 본문 하단 고정 광고를 배치하는 방법에 대해서 알아보고자 합니다. 모바일에는 해당되지 않으며 데스크탑 화면에만 적용됩니다.
* 광고 배치는 개인의 취향에 맞게 정하시면 됩니다.
광고 설정하기
1. 티스토리 블로그에 광고 배치를 하기 위해서 구글 애드센스에 접속합니다.
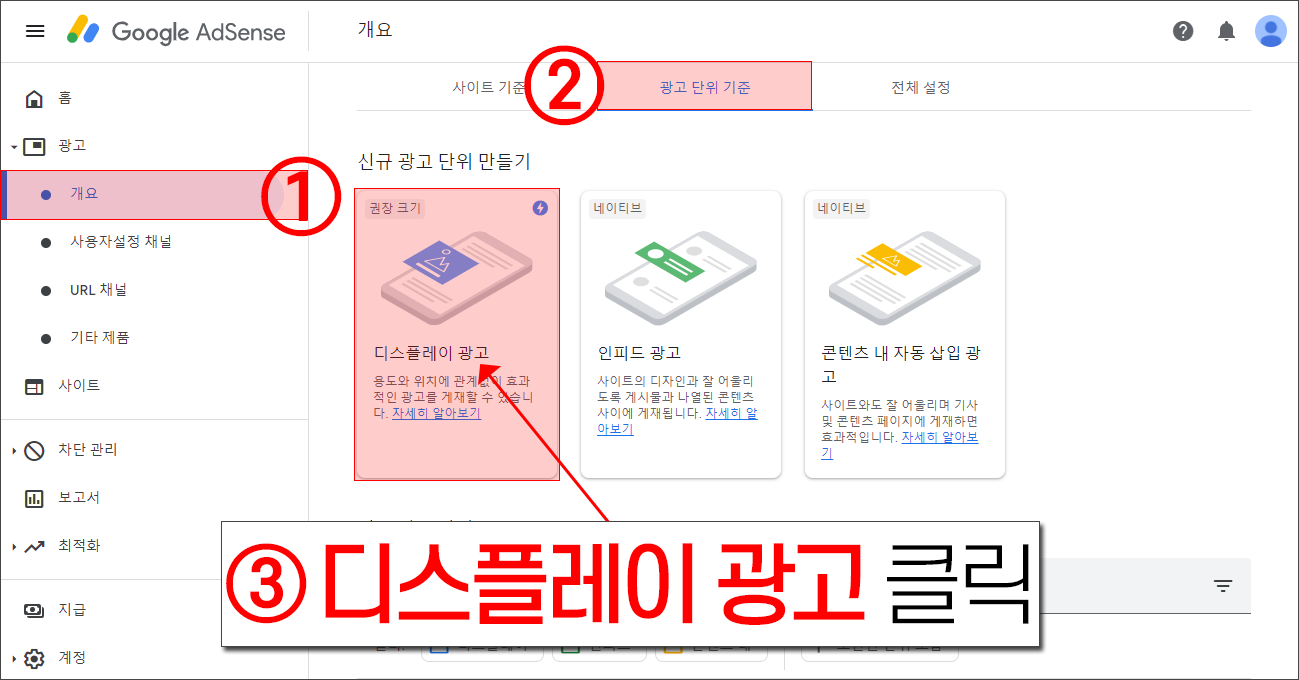
2. 광고 메뉴의 개요에서 디스플레이 광고를 클릭합니다.
광고 - 개요 - 광고 단위 기준 - 신규 광고 단위 만들기 - 디스플레이 광고
* 고정 광고 설정은 디스플레이 광고만 가능합니다.

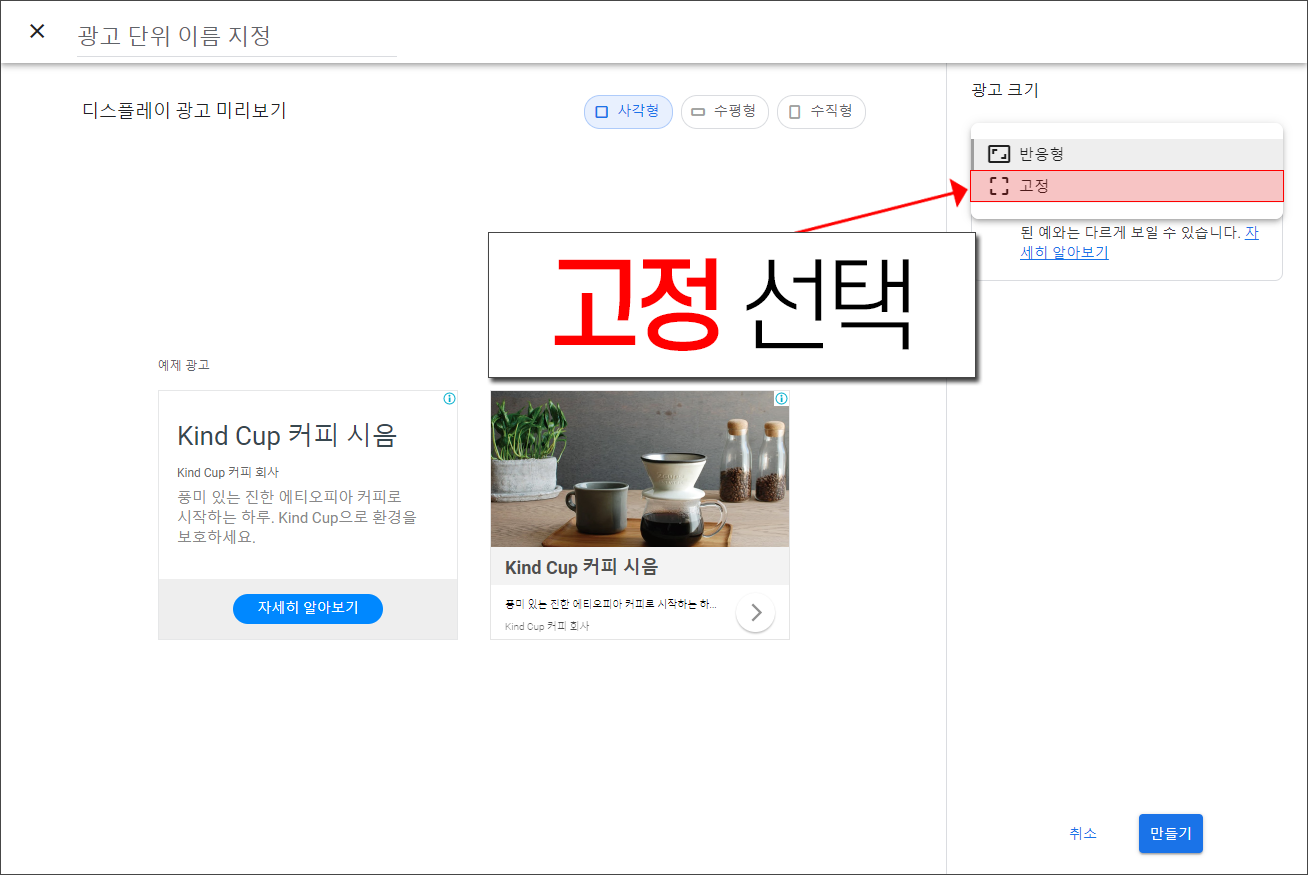
3. 광고 크기를 고정으로 선택합니다.

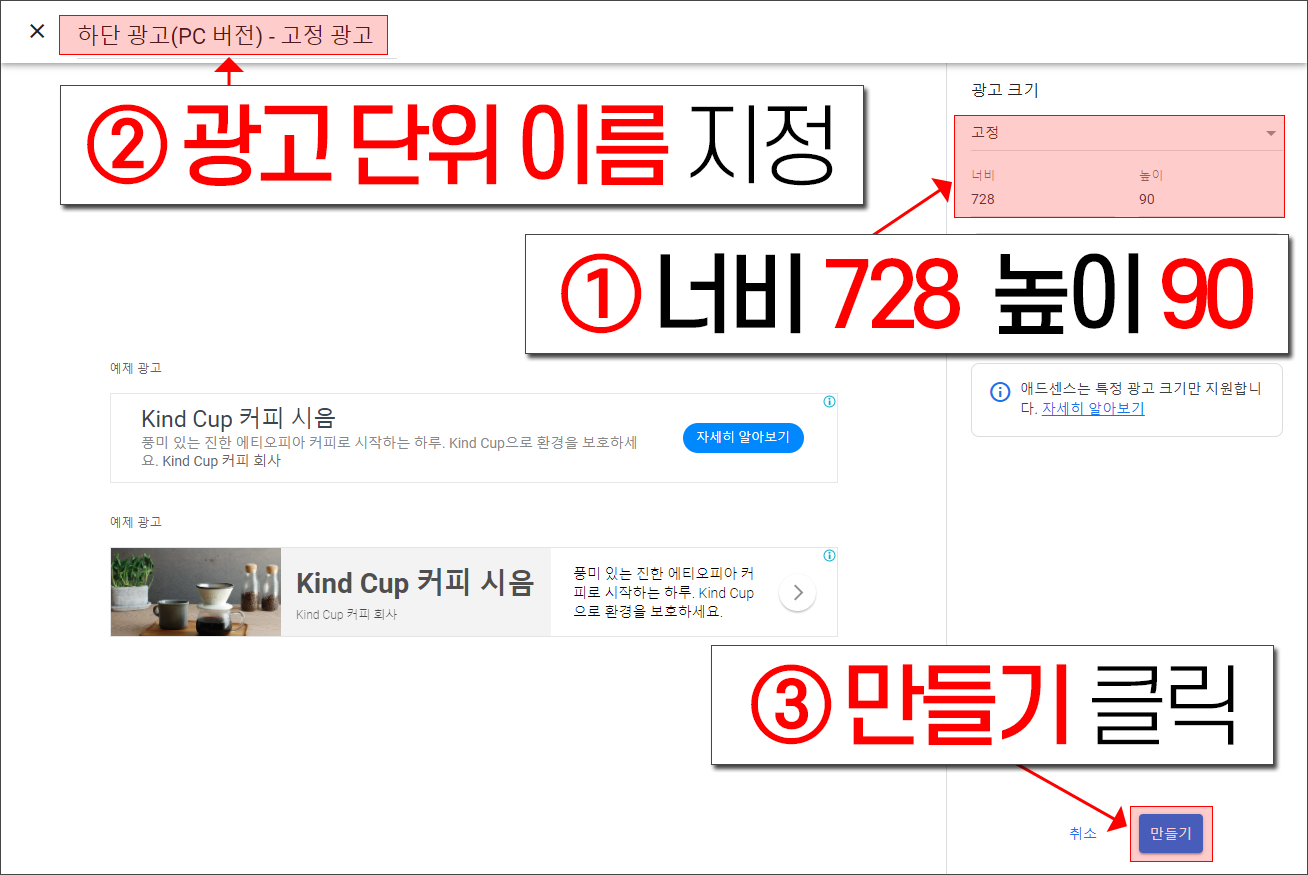
4. 광고 크기를 설정하고 광고 단위 이름을 지정합니다.
① 광고 크기: 너비 728, 높이 90
② 광고 단위 이름 지정
③ 만들기 클릭

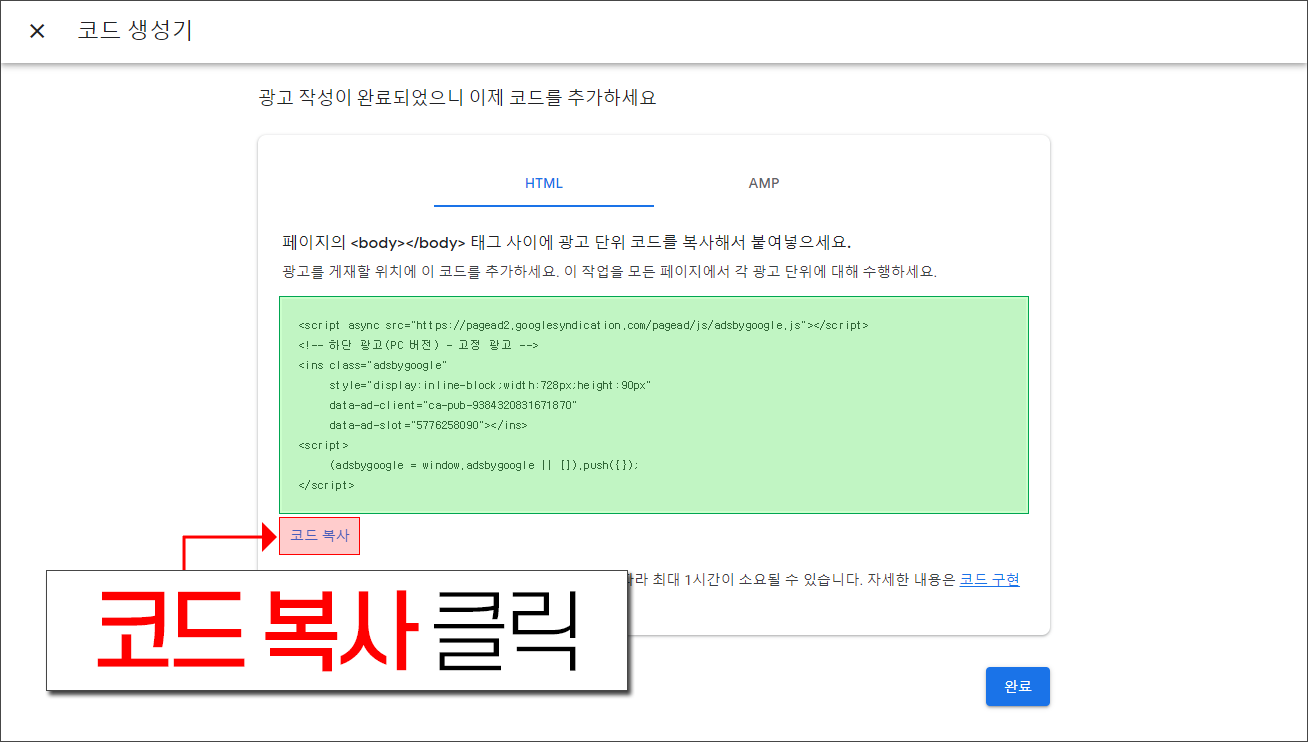
5. 생성된 HTML 코드(광고 단위 코드)를 복사합니다.
* 코드 복사를 클릭하셔도 되고 생성된 HTML 코드를 마우스 드래그 하셔서 복사하셔도 됩니다.

6. 티스토리 블로그 관리자 페이지로 이동 후 해당 플러그인을 클릭합니다.
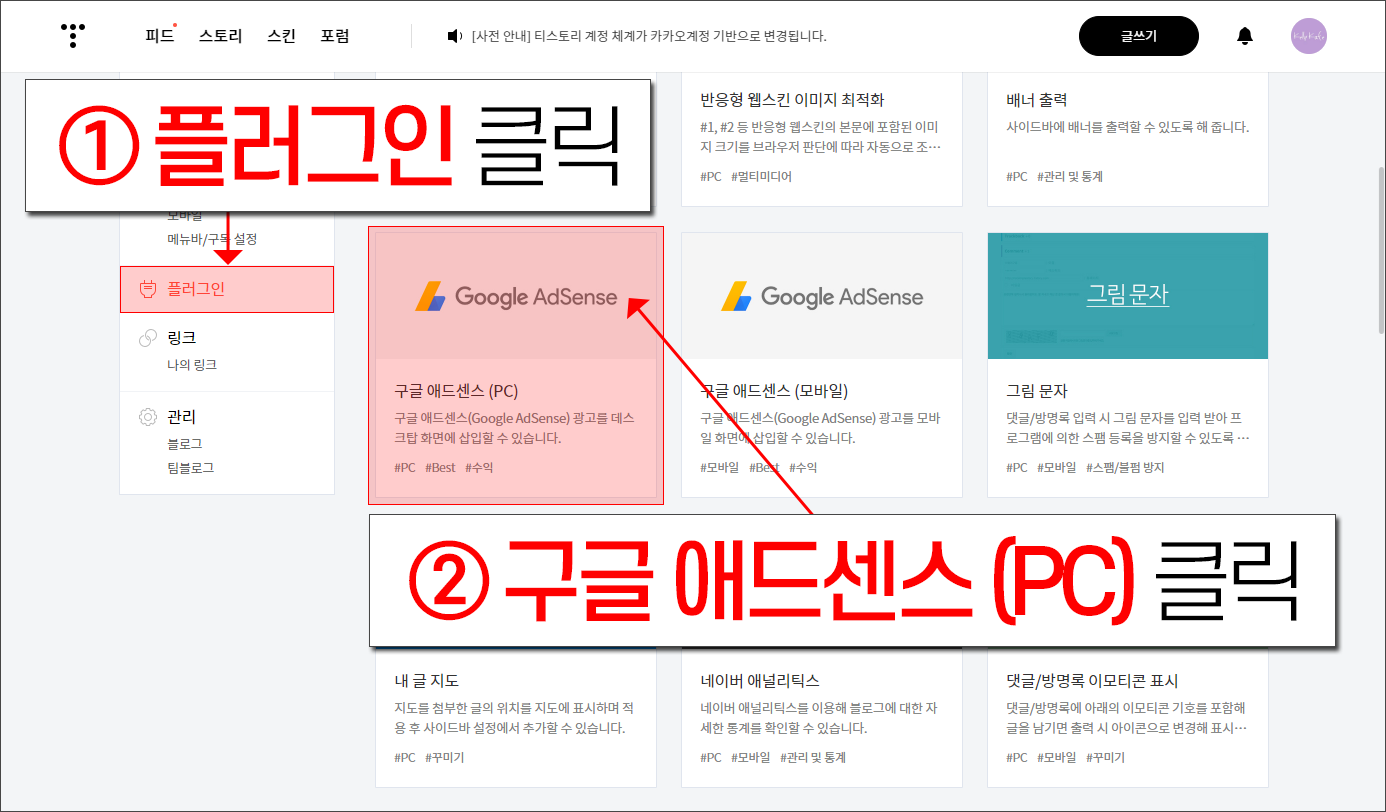
① 관리자 페이지 - 플러그인 클릭
② 구글 애드센스 (PC) 클릭

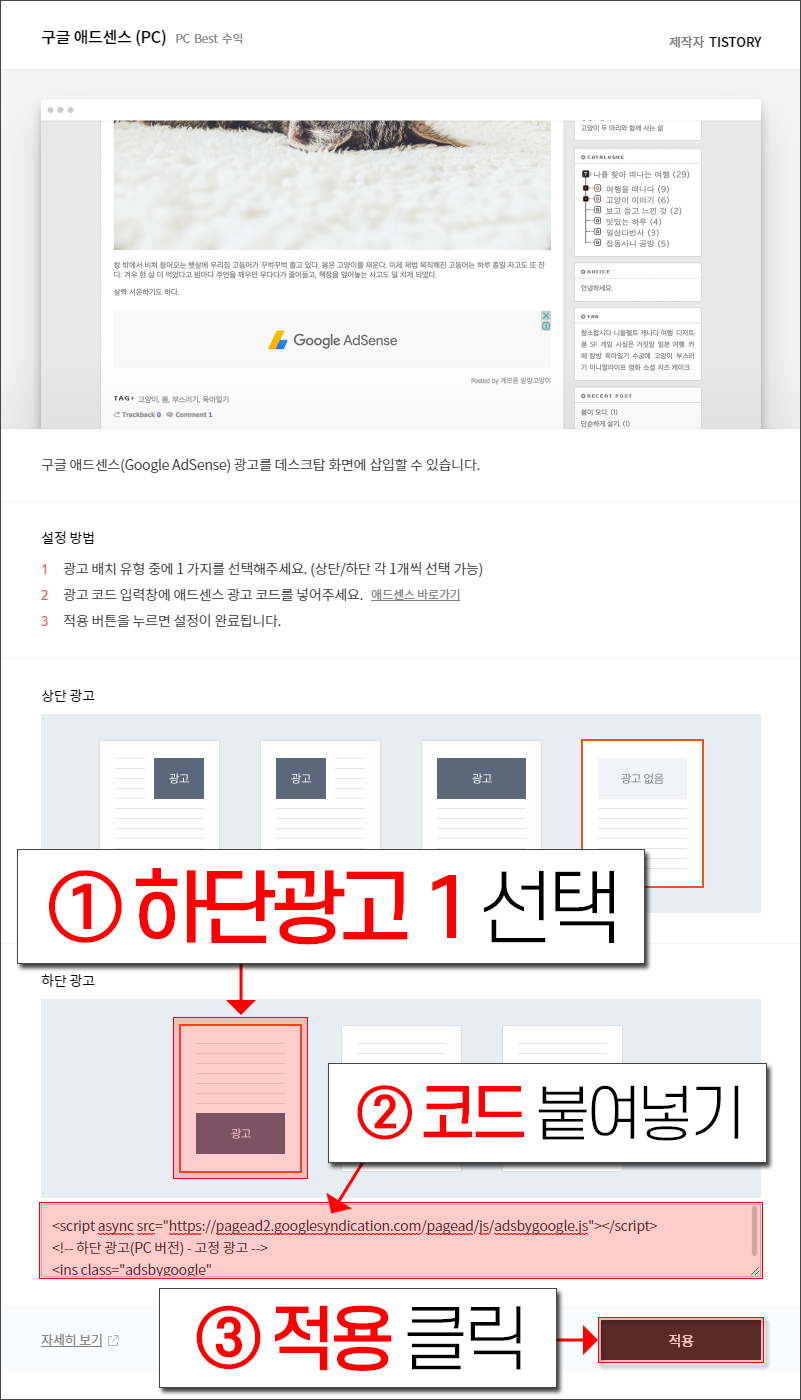
7. 광고 배치 유형 중 하단 광고 1을 선택합니다. 광고 코드 입력창에 복사한 HTML 코드를 붙여 넣기 합니다.
① 하단 광고 1 선택
② 복사한 HTML 코드 붙여넣기
③ 적용 클릭

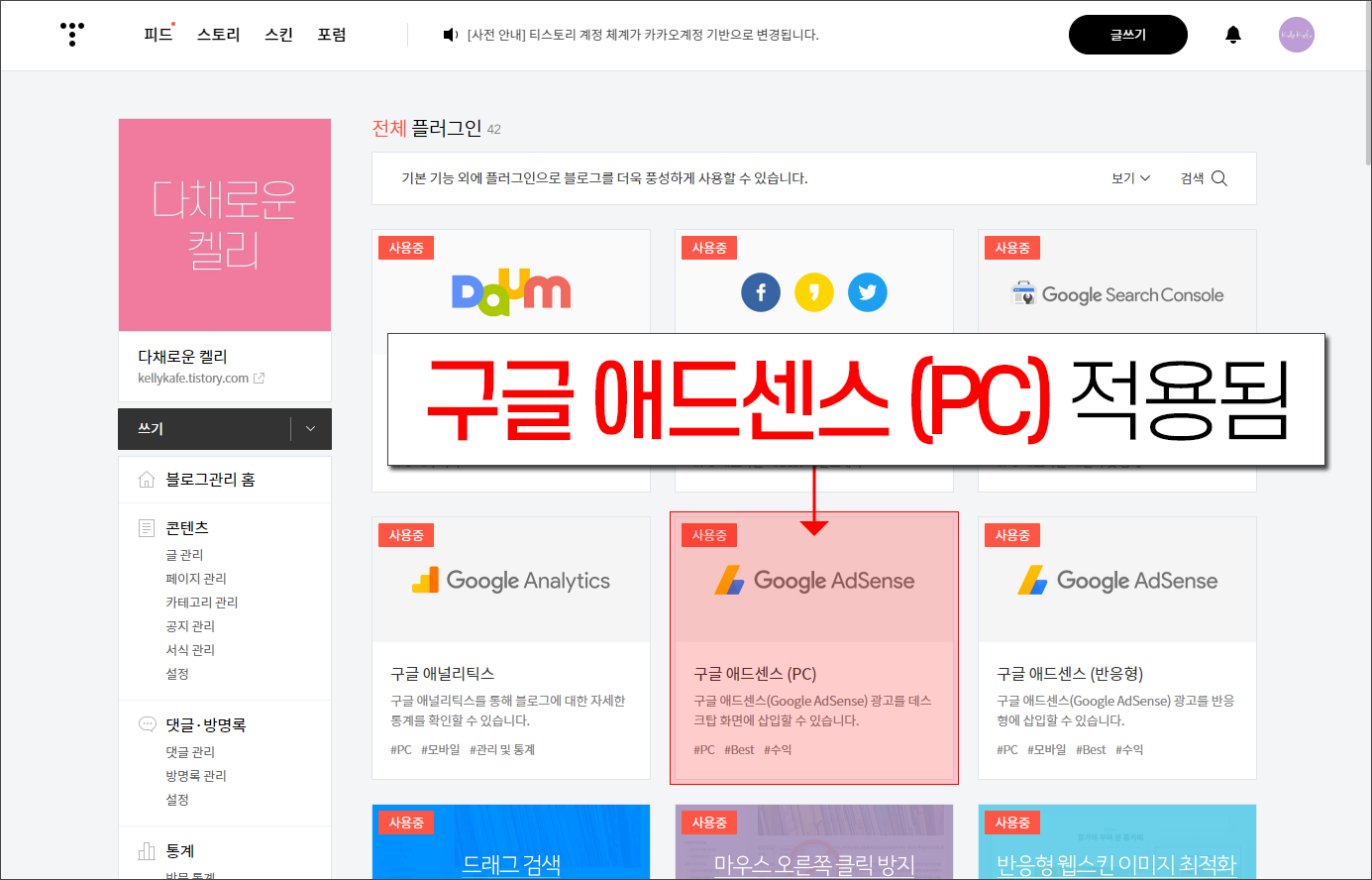
8. 플러그인 적용이 완료되었습니다. 아래 화면과 같이 사용 중이라는 문구가 보이면 정상적으로 적용된 것입니다.

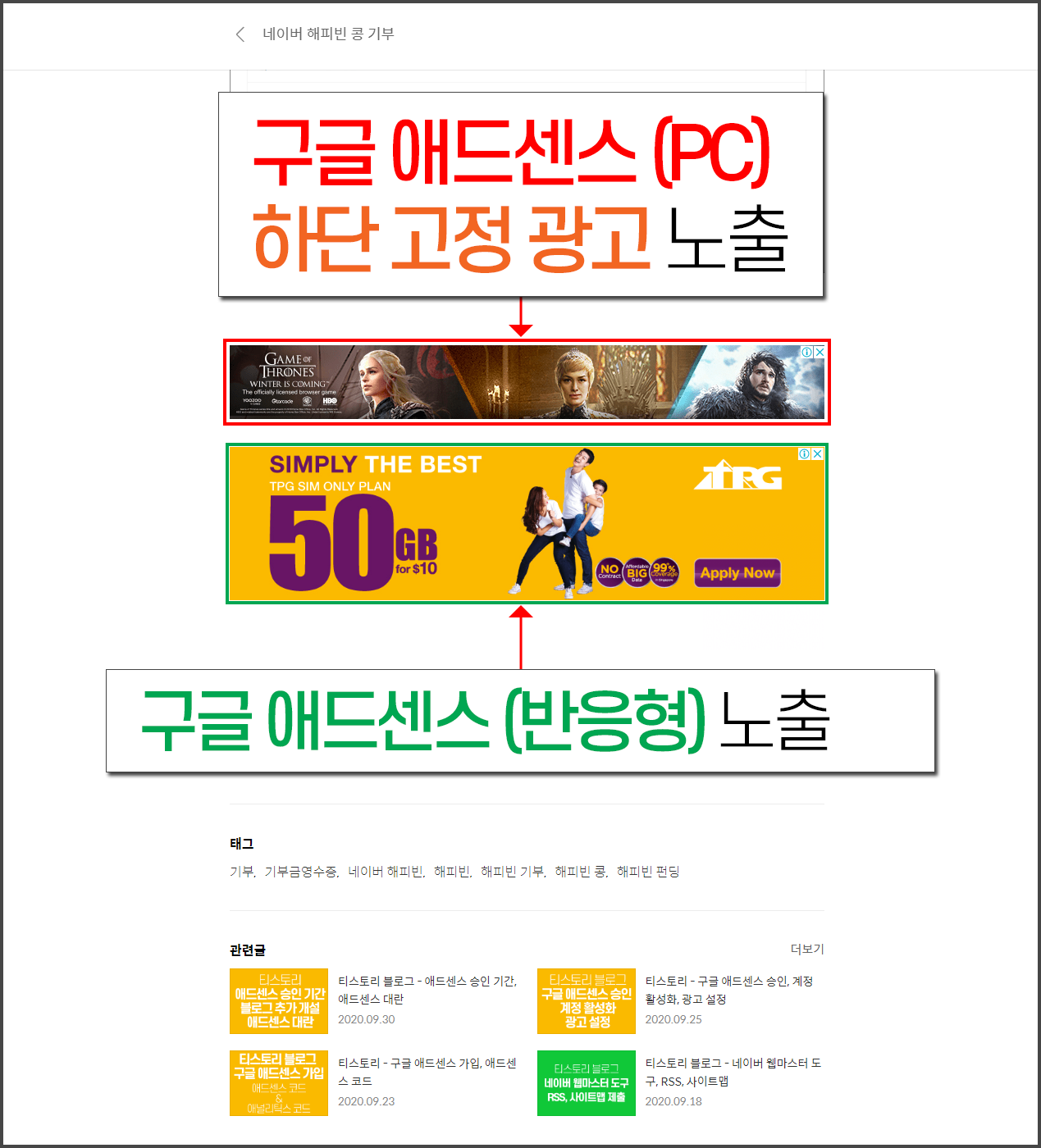
9. 티스토리 블로그 데스크탑 화면 하단에 고정 광고 형식으로 노출되고 있는 것을 확인할 수 있습니다.
* 반응형을 미리 적용해두신 경우라면 구글 하단 고정 광고가 그 위쪽에 배치되는 것을 알 수 있습니다.

광고 배치를 어느 곳에 하느냐는 각자의 선택입니다. 배치에 따른 광고 효과는 많은 테스트가 필요할 것이며 각자 사용하고 있는 스킨에 맞춰 효율적인 광고 게재를 하시기 바랍니다.
함께 읽어보면 좋은 글
▶ 티스토리 - 구글 애드센스 승인, 계정 활성화, 자동 광고 설정
티스토리 - 구글 애드센스 승인, 계정 활성화, 광고 설정
구글 애드센스로부터 승인 메일을 받았습니다. 애드센스 신청 시점으로부터 하루 만에 받은 승인 메일입니다. 지난달 8월 28일의 첫 포스팅을 시작으로 12번째 글 작성과 함께 9월 23일 오후 5시 30
kellykafe.tistory.com

